
延續昨天的內容,我們 React.js 專案的基本設定都已經完成了,今天就要來實作 Navbar 和樣式設定啦!
那就馬上開始吧~
src 檔案中新增 components 資料夾,並在該資料夾內再新增一個 layout 的資料夾來存放此專案中所有會使用到跟版面相關的元件。最後在 layout 中新增該 Navigation 元件 MainNavigation.js 。
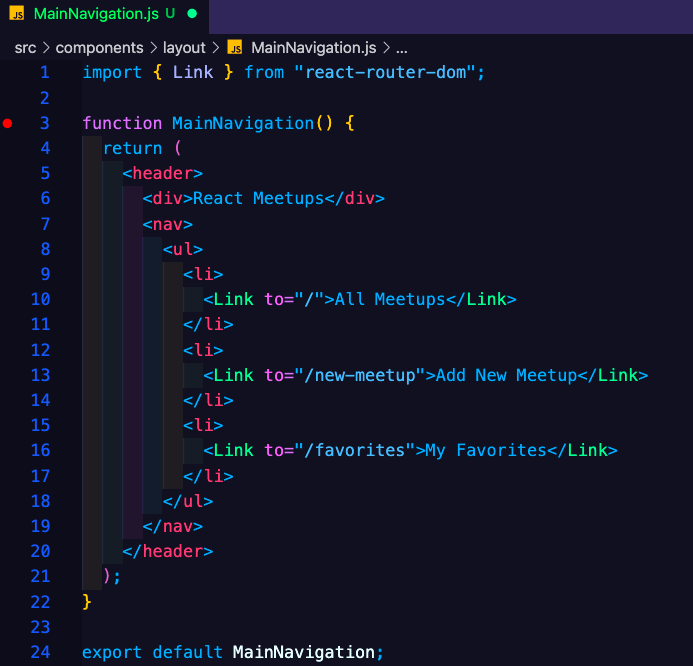
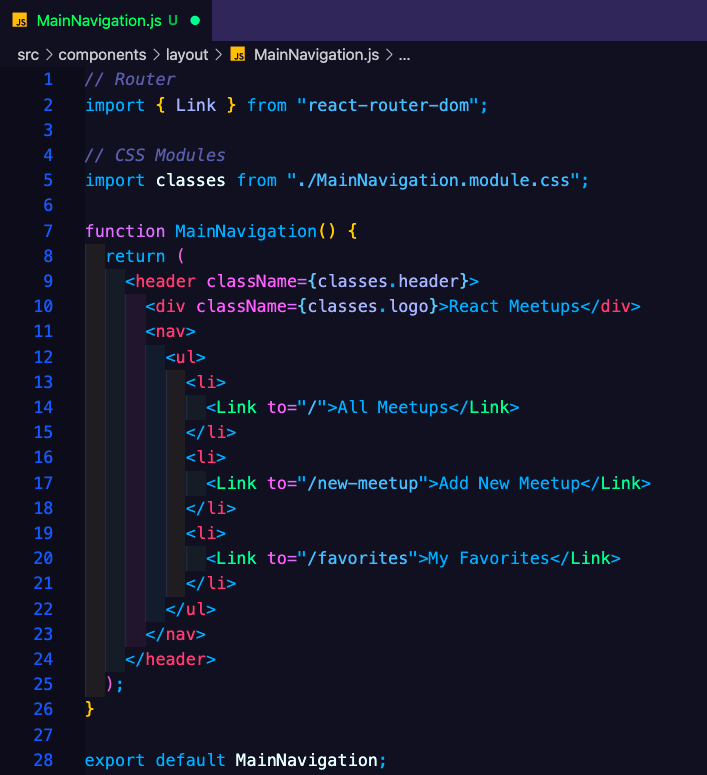
MainNavigation.js 中開始設定 Function Component 並設定 JSX 結構, 設定完後再引入 react-router-dom 中的 <Link> 。
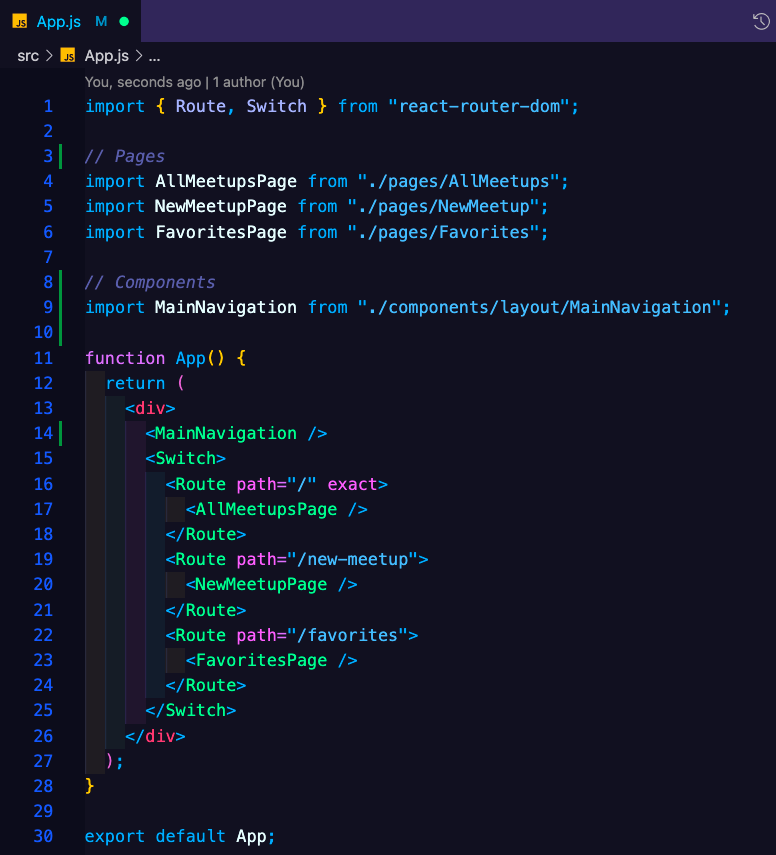
App.js 檔案中新增剛剛所建立的 MainNavigation Component 至畫面中,並將該元件放置於 JSX 中 Route 設定的前面。
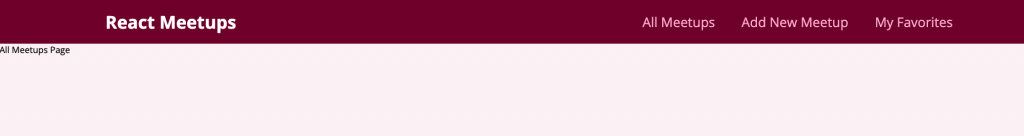
目前的畫面和 Router 的設定會根據所點擊的 Navigation 內容而更改路徑,頁面呈現如下:
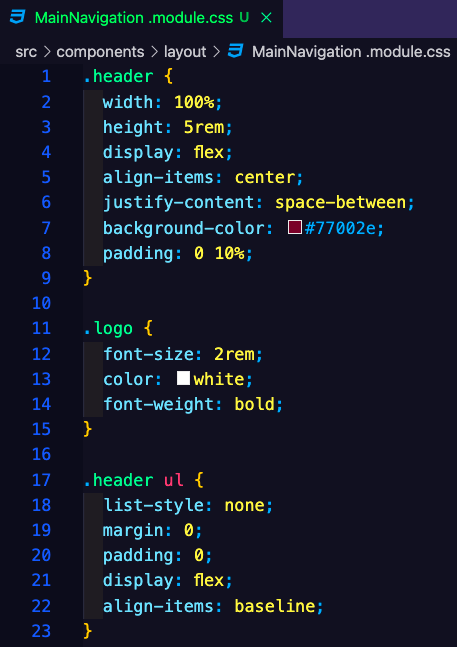
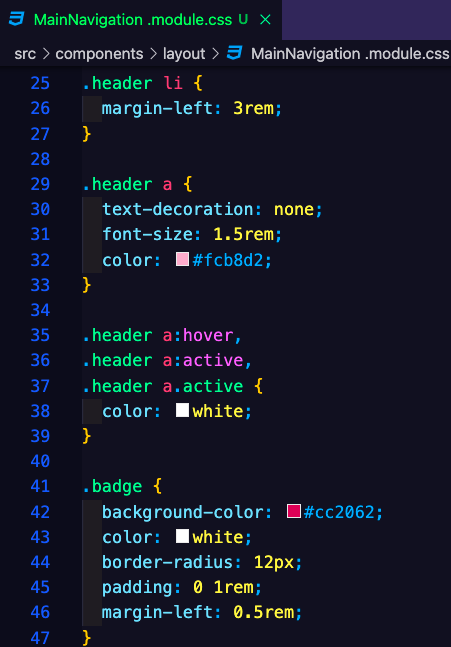
新增 MainNavigation.module.css 檔案至 layout 資料夾中,並將範例中的預設樣式加入該檔案。

將剛才建立的 CSS Modules 加入到 MainNavigation.js 檔案中並引入該 Modules 中的 classes ,引入後將所需要的樣式設定到指定標籤中的 className 屬性中。
設定好 Navigation 的樣式後,目前我們可以得到這樣的一個簡易的 Navigation :
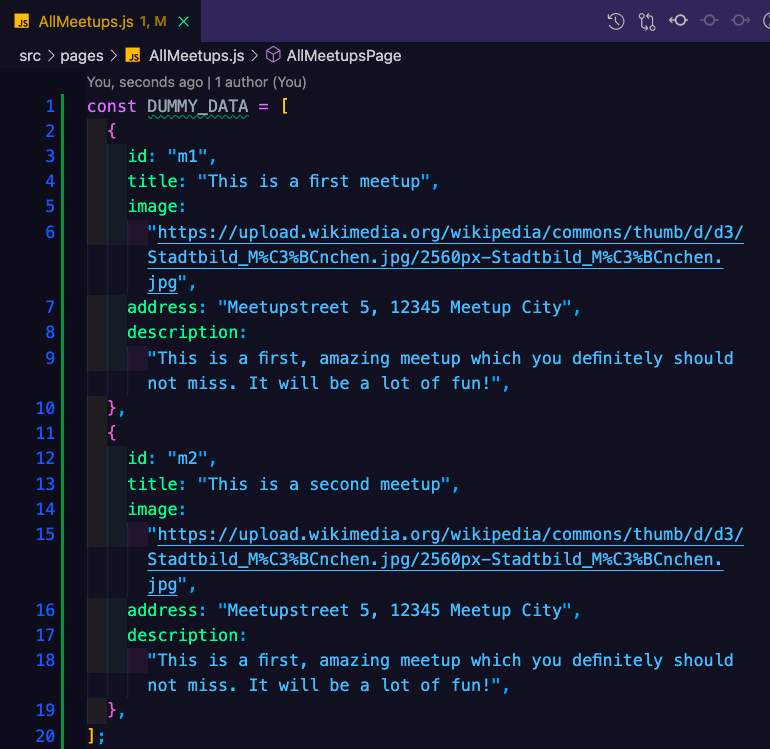
DUMMY_DATA 的陣列並賦予它自定義的 Meetups 物件資料。
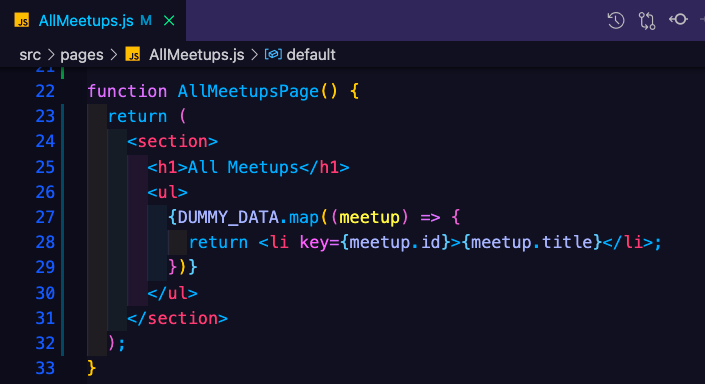
map() 方法來處理剛剛建立的 DUMMY_DATA ,並返回所有加上 id 屬性的 title 資料。
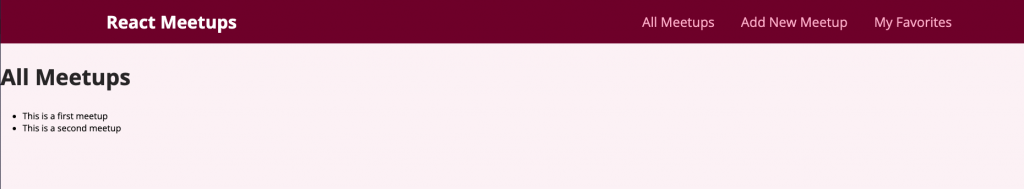
看一下目前的畫面就可以發現我們成功將 DUMMY_DATA 陣列中的資料渲染出來了:
今天的 React.js 實作應用到了 [ Day 05 ] JSX 語法 、 [ Day 21 ] 路由管理 - React Router 2/2 中的 <Link> 以及 [ Day 24 ] React 中的樣式設定 中的 CSS Modules 樣式設定方法,如果有不熟悉的地方一樣可以透過傳送門回去再看一次!
備註:一樣附上今天實作部分的 GitHub Repository 連結
明天會為大家示範更多元件的應用還有 Props 的使用情境,有任何問題一樣都非常歡迎提出和指教!
那我們下篇見ʘ‿ʘ
